Hold Down Two Virtual Hardware Buttons Using the API
Certain menus on virtual devices are only accessible by holding multiple hardware buttons down for a certain amount of time.
You can perform such actions using the Corellium API with just a few lines of JavaScript.
Sample Code
The following script holds down your Corellium device's virtual Power and Volume Up buttons for three seconds.
const { Corellium } = require("@corellium/corellium-api");
const { Input } =
require('/Users/<MACOS_USERNAME>/node_modules/@corellium/corellium-api/src/input.js');
const corellium = new Corellium({
endpoint:'https://app.corellium.com',
apiToken:'<API_TOKEN>'
});
async function main() {
await corellium.login();
let project = await corellium.projectNamed('Default Project');
let instance = await project.getInstance('<INSTANCE_ID>');
await instance.sendInput(new Input().press('power','volume-up').delay(3000).release('power','volume-up'));
return;
}
main().catch((err) => {
console.error(err);
});
How to Execute the Code
-
Create a new device. We use a Generic Android 12 in our example.
-
Install Node.js and the Corellium API package.
brew install node
npm install @corellium/corellium-api -
Copy the code above and save it to a file on your computer. We use
~/Desktop/multiPressAPIExample.jsin our example. -
Adjust the
const { Input } = require(..);line to match your computer. Find the path by searching your local environment's filesystem. On macOS, run:find / -type d -name "corellium-api" 2>/dev/null | grep -vE "^/System/Volumes/" | grep "node_modules/@corellium" -
Adjust the
const { Input } = require(..);line to match your local environment.echo "${HOME}" -
Adjust the
endpoint:'..',line for your Corellium domain, for example,https://your_domain.enterprise.corellium.comorhttps://app.corellium.com). -
Adjust the
apiToken:'..'line for your Corellium API token.
-
Adjust the
let instance = await project.getInstance(..);line for your instance's unique identifier. (You can find the identifier in the browser URL for your device or by using an API call such as Project.instances().) -
Execute the JavaScript code using Terminal.
node ${HOME}/Desktop/multiPressAPIExample.js -
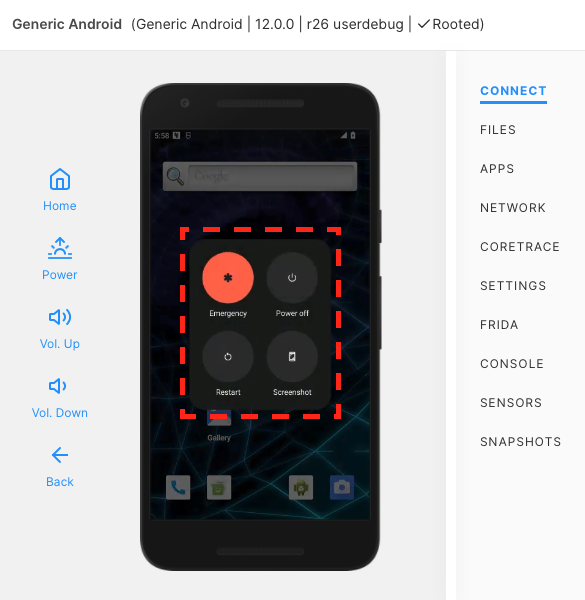
You should see the Android 12 power menu appear on the device.